|
In web development, keeping the user interface (UI) and the underlying data model in sync is crucial for a seamless user experience. Two-way data binding is a technique that automates this synchronization, reducing boilerplate code and simplifying development.
What is Two-Way Data Binding?Imagine you have a text input field where users can enter their name. In a traditional approach, you might need to write separate code to:
- Set the initial value of the input field based on the data model (e.g., display the user’s name if it’s already stored).
- Detect changes in the input field (when the user types their name).
- Update the data model with the new value from the input field.
Two-way data binding streamlines this process by automatically keeping the UI element (input field) and the data model (user’s name) in sync. Here’s how it works:
- When the data model changes, the UI element reflects the updated value (e.g., if the user’s name is retrieved from a database and displayed in the input field).
- Conversely, when the user interacts with the UI element (e.g., types their name in the input field), the data model is automatically updated with the new value.
This two-way flow of information ensures that the UI always displays the latest data, and any changes made in the UI are reflected in the data model.
Features of Two-Way Data Binding- Reduced Boilerplate Code: You don’t need to write separate logic for updating the UI and data model.
- Improved Maintainability: Data management is centralized, making code easier to understand and maintain.
- Simplified Development: Two-way data binding simplifies building interactive web applications.
Custom Implementation of Two-Way Data Binding with Getters and SettersThis implementation involves writing your own JavaScript functions to manage the data binding logic. Here’s a breakdown of the steps:
- Define a Data Object (State): This object holds the data you want to bind to the UI element.
- Access UI Element: Use document.getElementById to retrieve the HTML element you want to bind (e.g., the input field).
- Model Function: Create a function that takes the data object (state) and the UI element as arguments.
- This function sets the initial value of the UI element based on the state’s value.
- It attaches an event listener to the UI element for user interaction (e.g., “input” event for a text field).
- Event Listener: When the user interacts with the UI element (e.g., types in the input field), the event listener function executes.
- This function updates the state’s value with the new value from the UI element.
- Getters and Setters: Use Object.defineProperty to define getters and setters for the state’s property (e.g., value).
- The setter function updates both the internal state value and the UI element’s value, achieving two-way binding.
- The getter function returns the current state value
Example: Custom Implementation of Two-Way Data Binding with Getters and Setters.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Custom Two-Way Data Binding</title>
</head>
<body>
<h1>Two-Way Data Binding</h1>
<input type="text" id="myInput">
<p>Current Value: <span id="currentValue"></span></p>
<script>
// Data model
const state = { value: 'Initial Value' };
const inputElement = document
.getElementById('myInput');
const currentValueSpan = document
.getElementById('currentValue');
function model(state, element) {
element.value = state.value;
element.addEventListener('input', () => {
state.value = element.value;
currentValueSpan.textContent = state.value;
// Update displayed value
});
Object.defineProperty(state, 'value', {
set(newValue) {
state._value = newValue;
element.value = newValue;
},
get() {
return state._value;
}
});
}
model(state, inputElement);
</script>
</body>
</html>
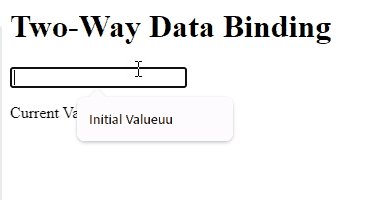
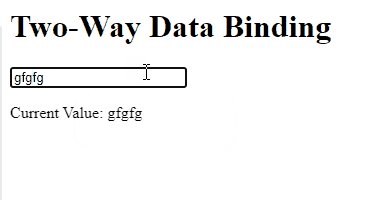
Output:
 Two way binding with getter and setter
Implementation of Two-Way Data Binding using Event ListenersThis implementation is simpler but requires manual updates within the event listener. Here’s the process:
- Define Data Object (State): Similar to the custom approach.
- Access UI Elements: Retrieve both the input element and the element where you want to display the updated value (e.g., a paragraph).
- Event Listener: Attach an event listener to the input element for user interaction.
- Event Listener Function: When the user interacts with the UI element, this function executes.
- It updates the state’s value with the new value from the UI element.
- It manually updates the displayed value in the separate UI element using its ID.
Example: Implementation of Two-Way Data Binding using Event Listeners.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Two-Way Data Binding
with Event Listener</title>
</head>
<body>
<h1>Two-Way Data Binding</h1>
<input type="text" id="myInput">
<p>Current Value: <span id="currentValue"></span></p>
<script>
// Data model
const state = { value: 'Initial Value' };
const inputElement = document
.getElementById('myInput');
const currentValueSpan = document
.getElementById('currentValue');
inputElement.addEventListener('input', () => {
state.value = inputElement.value;
// Update displayed value
currentValueSpan.textContent = state.value;
});
</script>
</body>
</html>
Output:
 Two way data Binding using event listeners
|